WordPressを使ってサイト制作する際、レンタルサーバーを契約してから制作となると
サイト制作→公開する間もサーバー代がかかってしまうことになります。
Localを使うことによって、
・サーバー代の節約
・仮想サーバーを複数簡単に作れる
というメリットがあります!
Localはダウンロードから仮想サーバー構築までトータル10分ほどでできるので
初心者の方でも導入しやすいです。
実際に私もLocalを使ってこのサイトの構築をしました。
Localで構築する方法
Localをダウンロードする

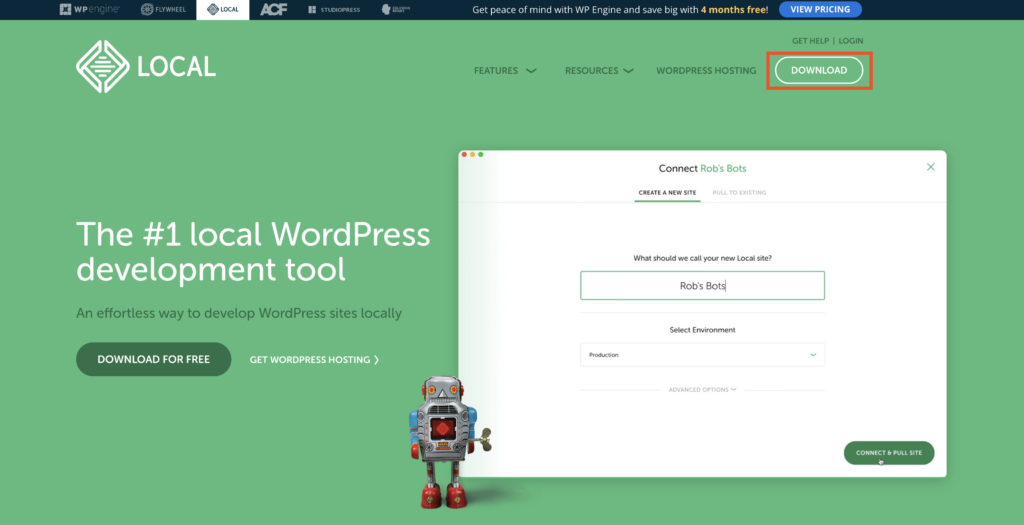
Localの公式サイトへ飛びます↑
※旧「Local by Flywheel」

画像の赤い四角のDOWNLOADをクリック

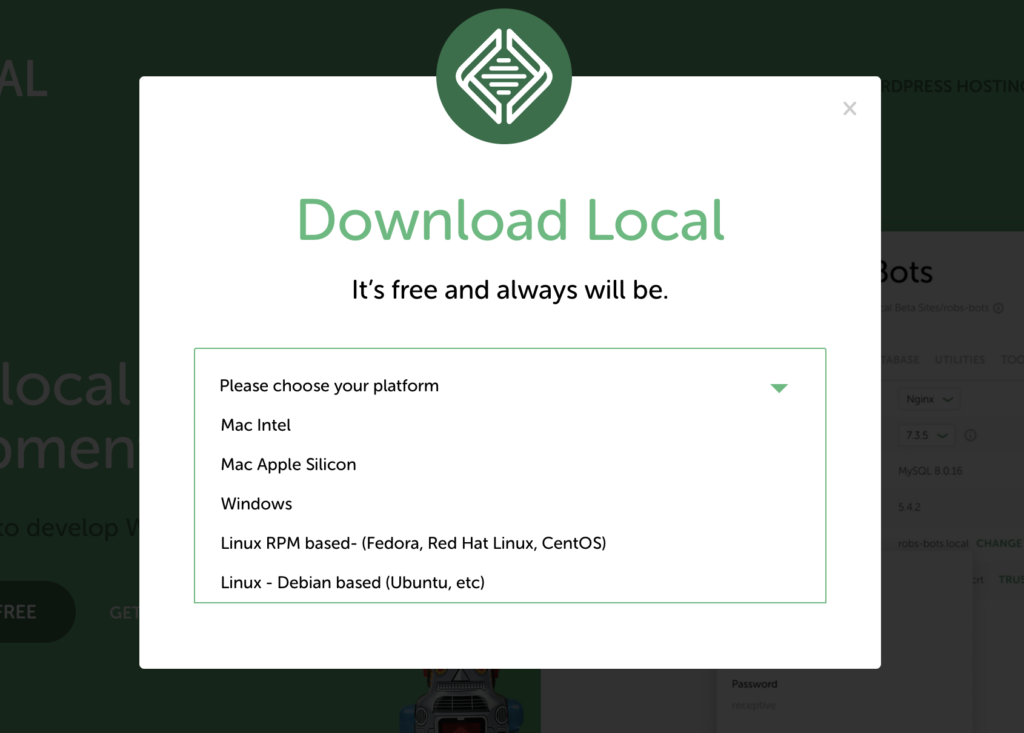
自分のPCを選択する
私の場合はMacのM1チップを使っているので【Mac Apple Silicon】になります。

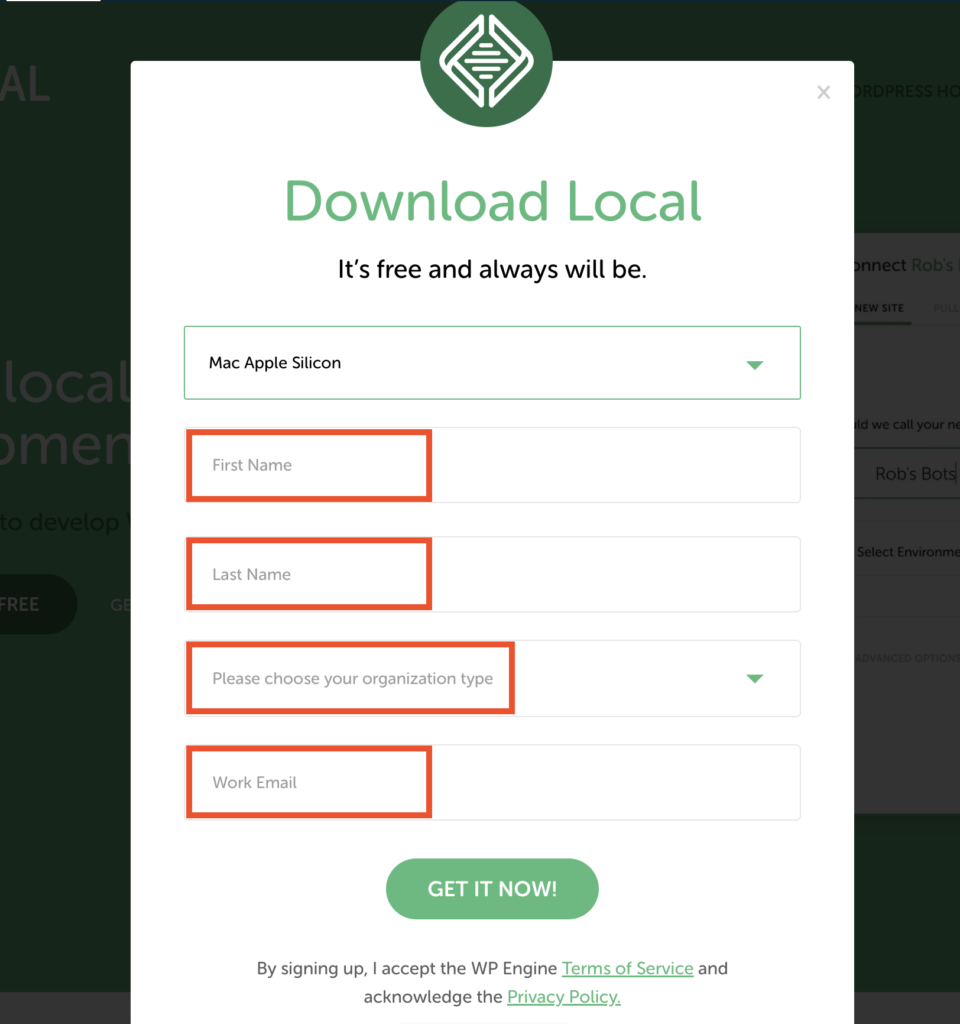
姓を入力
名を入力
Agency・・・代理店
Independent Freelancer / Consultant・・・フリーランス、コンサルタント
Other・・・その他
上記のどれか選択
メールアドレス入力
これでZipファイルがダウンロードできたかと思います。
続いては、ダウンロードから構築までの流れになります。
アプリケーションの構築・設定
Zipファイルを解凍し、PC内に取り込んだ後アプリケーションを立ち上げます。
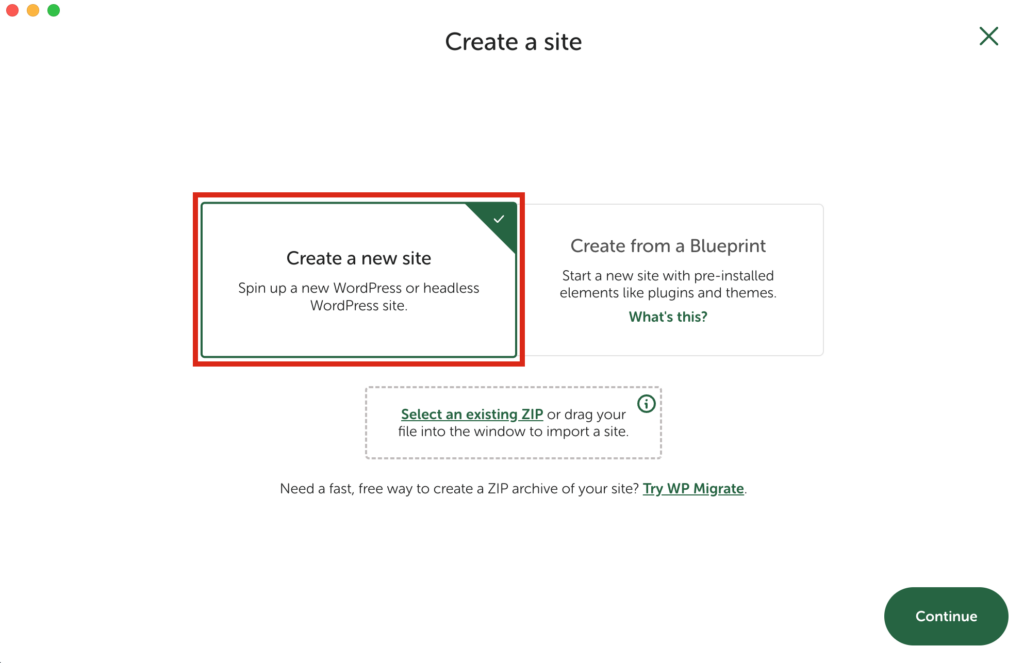
チェックボタンにチェックをいれ、進むと下記の画面になるかと思います。

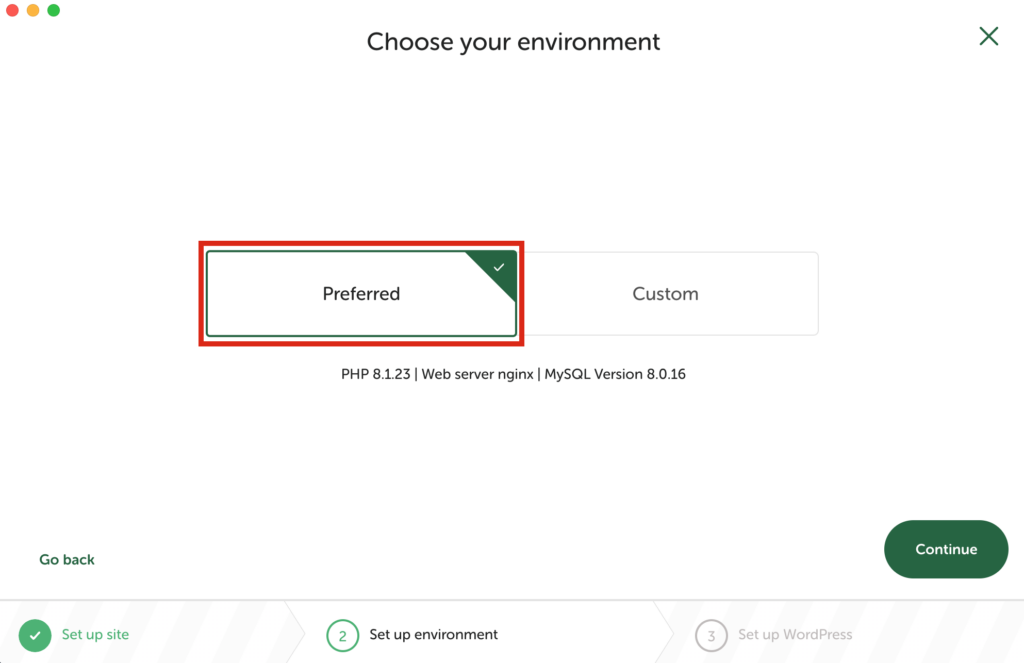
左側を選択し、右下のボタンをクリック

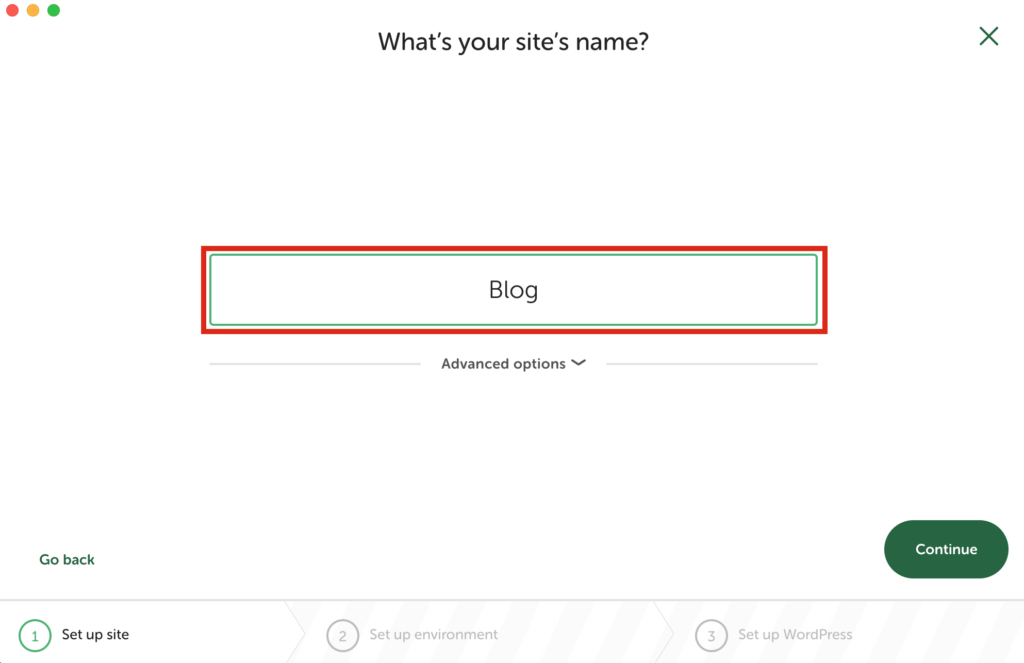
仮想サーバーの名前を入力します。
今回は【Blog】という名前の仮想サーバーを立ち上げます。

左側を選択し進む

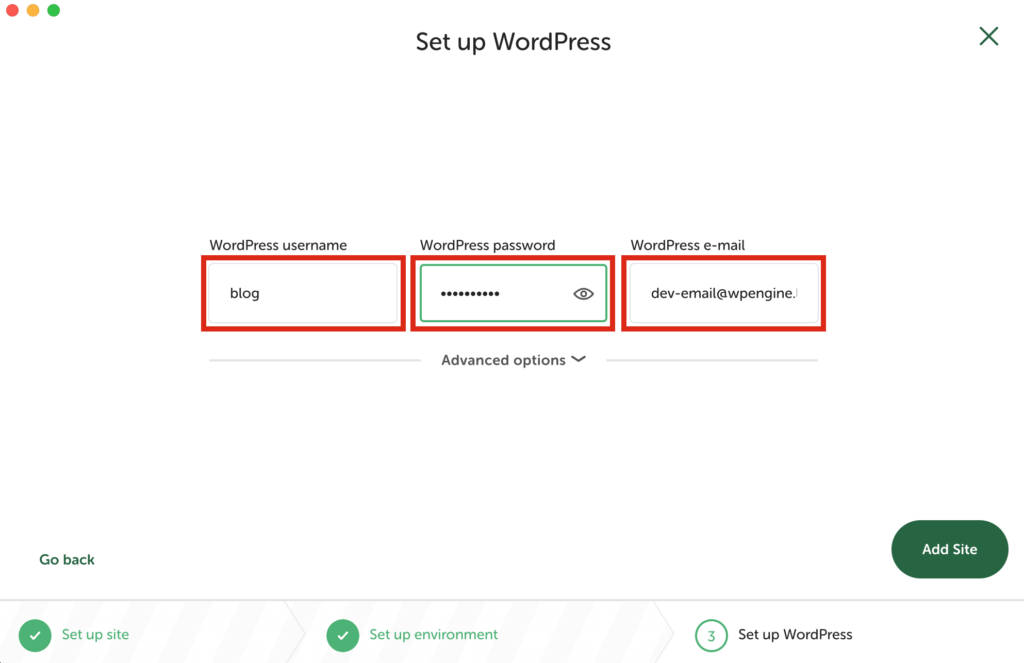
WordPress username・・・ログイン名になります
WordPress password・・・ログインするときに必要なpasswordになります
上記は忘れないようメモなどに残しておくことをオススメします
WordPress e-mailはLocal側が用意してくれている仮のアドレスになり、いつでも変更可能です。
私はこのアドレスのまま立ち上げています。
仮想サーバー立ち上げ後の操作

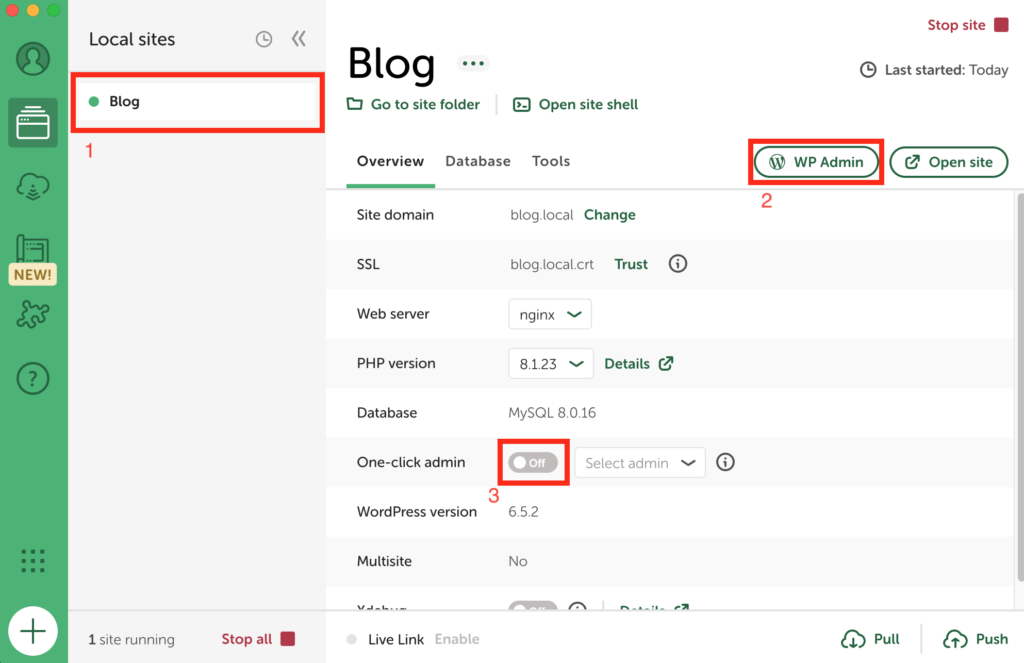
これで仮想サーバーの立ち上げが完了しました!!!
・複数の仮想サーバーを作ると1のように仮想サーバーの名前が表示される
・左側の⚫︎は仮想サーバーが起動している証拠
・Stop site■で仮想サーバーを止めることができる
・2をクリックするとWordpressの管理画面へ行ける
・3をonにしておくと都度ログイン名とパスワードを入れなくても入れる
Localの使い方は以上です。
Localで仮想サーバーを立ち上げる際、PCのパスワードを入力する画面が出てくる場合がありますので
その際はPCのパスワードを入力し進めて問題ないです
以上が初心者の方でも簡単に仮想サーバーを作ることができるLocalのご紹介でした。
